طراحی وب سایت و فروشگاه آنلاین
انجام خدمات طراحی وب پشتیبانی وسئوطراحی وب سایت و فروشگاه آنلاین
انجام خدمات طراحی وب پشتیبانی وسئوآموزش اسکیما وردپرس؛ schema
ما در این مقاله سعی میکنیم تا با آموزش اسکیما وردپرس؛ schemaکمک کنیم تا از قابلیت های بیشتری برای توسعه وب سایت خود بهره مند شوید . افزونه آموزش اسکیما، سریع ترین و آسانترین راه برای بهینه سازی و پیاده سازی نشانه های Schema روی سایت وردپرسی شما است. با استفاده از افزونه WP Schema Pro یا همان موشک سئو، بدون نیاز به داشتن مهارت های برنامه نویسی و کدنویسی می توانید هر قالب وردپرسی را به راحتی به صورت خود کار نشانه گذاری کنید تا گوگل بتواند محتوای سایت شما را کاملا ساخت یافته (Structured Data) مشاهده کند.

خلاصه مطلب
آموزش اسکیما وردپرس را به شما معرفی میکنیم:
افزونه نشانه گذاری اسکیما وردپرس
اگر در مخزن وردپرس به دنبال افزونه اسکیما گذاری وردپرس باشید، احتمالا با بیشتر از 10 افزونه معتبر روبرو خواهید شد. ما در این مقاله قصد دارید بهترین افزونه های اسکیما وردپرس که در وب فارسی استفاده میشوند را به شما معرفی کنیم و در نهایت یکی از آنها را به صورت تصویری آموزش دهیم.
1_ افزونه wp schema
اسکیما پرو که به آن افزونه “شِما” هم گفته میشود، یکی از معتبرترین افزونه های اسکیما گذاری وردپرس است. این افزونه دارای تجربه کاربری مناسبی بوده و به شما کمک میکند بدون نیاز به دانش کدنویسی و حتی دانش فنی خاص، کدهای اسکیما را روی وب سایت خودتان بارگذاری کنید.معرفی 6 ابزار رایگان بررسی طول عمر و قدمت دامنه
دقت کنید که در مارکت های معتبر فارسی میتوانید این افزونه را به زبان فارسی دانلود کرده و به راحت ترین شکل ممکن با آن کار کنید. این افزونه از افزونه های غیر رایگان است و قیمت معمول آن در مارکت های بزرگ وب فارسی چیزی در حدود 30 تا 60 هزار تومان تعیین شده است. البته پیشنهاد میکنیم اگر آن را با قیمت پایین تر اما در یک مارکت غیر معتبر مشاهده کردید، ترجیحا از خریداری اش خودداری کنید. با توجه به اینکه افزونه های اسکیما به صورت مستقیم با کدها و سئوی سایت شما سر و کار دارند، در صورت وجود ایراد در آن باید منتظر مشکلات سئو جدی برای سایت خود باشید.
نکته: ما در این مقاله قصد آموزش اسکیما وردپرس با افزونه wp schema را نداریم زیرا این افزونه با زبان فارسی در اختیار مخاطبان قرار گرفته و کار با آن راحت است. علاوه بر اینکه افزونه گفته شده دارای تجربه کاربری مناسبی است، مارکت های فروشنده اش اغلب آموزش ویدیویی کار با آن را هم به صورت رایگان در اختیار خریداران قرار میدهند. بنابراین اگر میتوانید برای اسکیماگذاری سایت خود در حدود قیمت گفته شده هزینه کنید، این افزونه بهترین انتخاب است.
2_ افزونه All In One Schema Rich Snippets

All In One Schema Rich Snippets یکی دیگر از افزونه های اسکیما وردپرس است. این افزونه رایگان بوده و نسبتا تعداد نصب بالایی هم دارد. (بیشتر از 90 هزار نصب) اما باید اشاره کنیم که اگر به دنبال یک افزونه واقعا جامع برای قرار دادن کد اسکیما در وب سایت خود هستید، شاید All In One Schema انتخاب خیلی خوبی نباشد.
اغلب کاربران به دلیل رایگان بودن و البته تجربه کاربری نسبتا مناسبی که این افزونه دارد، آن را برای اسکیما در وردپرس خود انتخاب میکنند. البته منظور از تجربه کاربری مناسب، بیشتر برای کاربران انگلیسی زبان بود نه مخاطبان وب فارسی. در هر حال اگر با زبان انگلیسی آشنایی دارید، این افزونه انتخاب خوبی است در غیر اینصورت، پیشنهاد بهتر افزونه ای است که در بخش بعدی معرفی میکنیم.
3_ افزونه schema
افزونه schema هم یکی دیگر از افزونه های معتبر اسکیما وردپرس است. تعداد نصب فعال این افزونه بیشتر از 70 هزار بوده و به صورت رایگان به مخاطبان عرضه میشود. (بعضی قابلیت های آن غیر رایگان است.) با توجه به اینکه قصد داریم آموزش اسکیما را با همین افزونه جلو ببریم، پیشنهاد میکنیم برای دانلود آن از خود وب سایت وردپرس در این لینک اقدام کنید.
اسکیما تجربه کاربری مناسبی دارد و منو آن به دو زبان فرانسه و انگلیسی در دسترس مخاطبان قرار میگیرد. البته قرار است در این مقاله به طور کامل کار با آن را آموزش دهیم پس نگران زبان و منو غیر فارسی نباشید.
آموزش اسکیما وردپرس با کمک افزونه schema
در ابتدا افزونه schema را از سایت وردپرس دانلود و نصب کنید. پس از نصب افزونه، از داخل منو سمت راست مدیریت وردپرس، به بخش schema و settings مراجعه کنید.

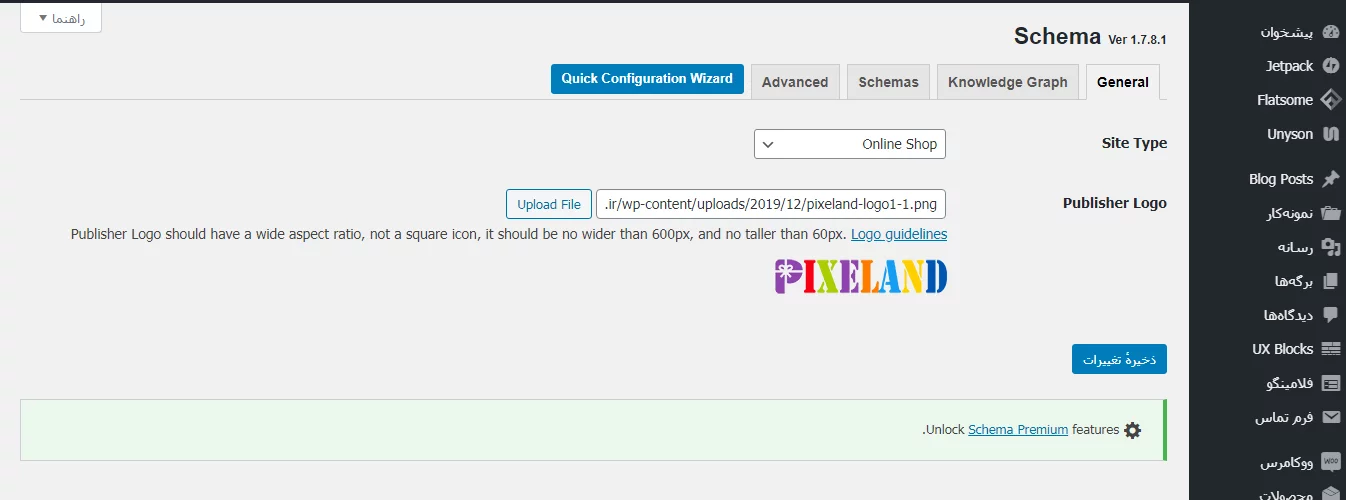
سپس به این صفحه از افزونه اسکیما منتقل میشوید:

همانطور که در تصویر بالا مشخص است، دو بخش با نام های:
- site type
- و publisher logo
وجود دارد. در بخش اول، باید نوع سایت و فعالیت آن را مشخص کنید. گزینه های فعلی عبارتند از:
- Blog or Personal: سایت های وبلاگی یا سایت های شخصی،
- Online Shop: فروشگاه های آنلاین،
- News and Magazine: سایت های مجله ای و سایت های خبری،
- Small Offline Business: کسب و کار های کوچک آفلاین،
- Corporation: سایت های شرکتی،
- Portfolio: سایت های نمونه کار،
- Photography: سایت های مربوط به عکاسی،
- Music: وب سایت های موسیقی و آهنگ،
- Niche Affiliate / Reviews: وب سایت های نقد و بررسی،
- Online Business Directory: دایرکتوری تجارت آنلاین،
- Knowledgebase / Wiki: سایت های پایگاه دانش، (مثل ویکی پدیا)
- Question & Answer: سایت های پرسش و پاسخ،
- School or College: سایت های مدرسه و دانشگاه،
- Something else: سایر سایت ها.
همانطور که میبینید، ما در این بخش نوع سایت را یک سایت فروشگاهی انتخاب کرده ایم. در کادری بعدی (publisher logo) هم باید فایل لوگو سایت را بارگذاری کنید. بهتر است سایز این تصویر 60*600 باشد. در نهایت ذخیره تغییرات را بزنید. بعد از این، باید سراغ منو بعدی بروید.متن جایگزین تصویر (alt) چیست و چه تاثیری بر روی سئو دارد؟
آموزش افزودن گراف دانش به وب سایت
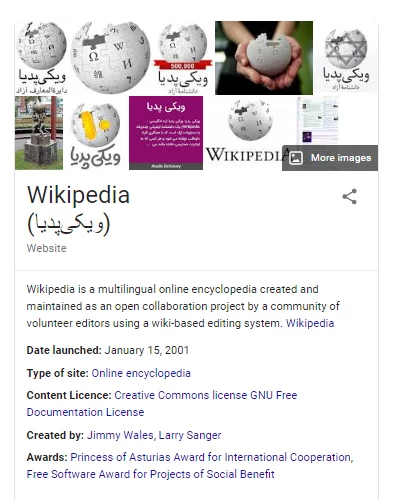
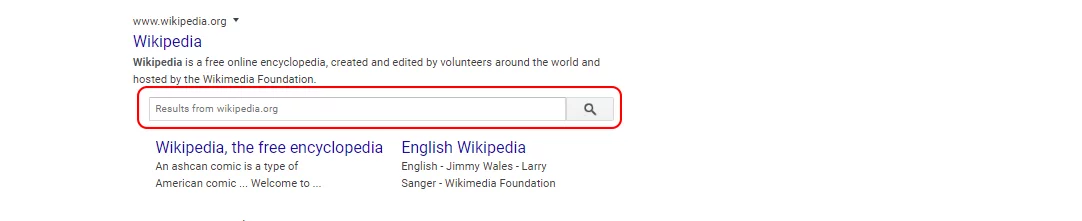
بعد از اینکه به منو knowledge graph رفتید، باید گزینه های این بخش را پر کنید. تکمیل این منو میتواند باعث افزایش احتمال نمایش وب سایت شما در گراف دانش گوگل شود. به عنوان یک نمونه میتوانید گراف دانشی که از سایت ویکی پدیا در صورت جستجو واژه “ویکی پدیا” در گوگل نشان داده میشود را ببینید:

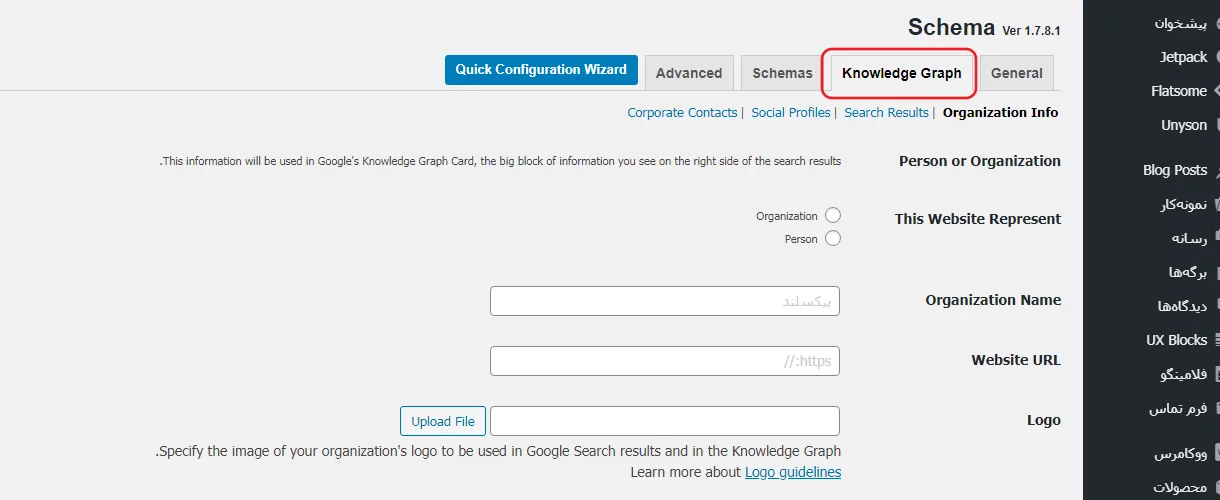
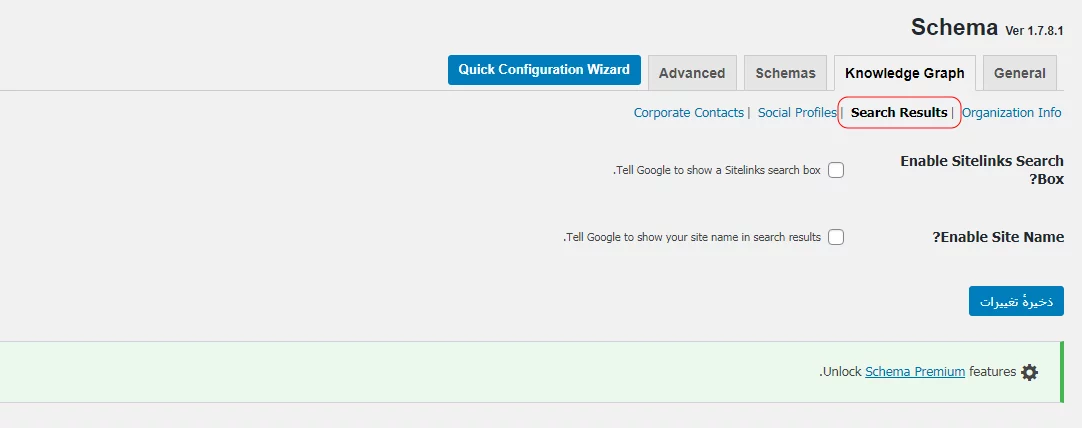
در تصویر پایین منو knowledge graph در افزونه اسکیما وردپرس را مشاهده میکنید:

در بخش This Website Represent، باید مشخص کنید که وب سایت شما مربوط به یک سازمان و مجموعه حقوقی بوده یا یک وب سایت شخصی است. با توجه به اینکه سایت انتخاب شده یک سایت فروشگاهی شخصی است، ما گزینه Person را انتخاب میکنیم. اگر وب سایت شما یک وب سایت متعلق به شرکت حقوقی است، باید گزینه Organization را انتخاب کنید.
در ادامه و در کادر Person Name (که در صورت انتخاب گزینه Organization با واژه Organization name نمایش داده میشود) نام خودتان یا برندتان را بنویسید. در کادر Website URL آدرس دقیق سایت را قرار دهید و در نهایت در صورتی که گزینه Organization را انتخاب کرده اید، در بخش logo فایل لوگو شرکت مورد نظر را آپلود کنید. بعد از انتخاب گزینه ذخیره تغییرات، زیرمنو بعدی با نام search results را انتخاب کنید. در تصویر پایین این زیرمنو را میبینید:

در این منو دو گزینه وجود دارد:
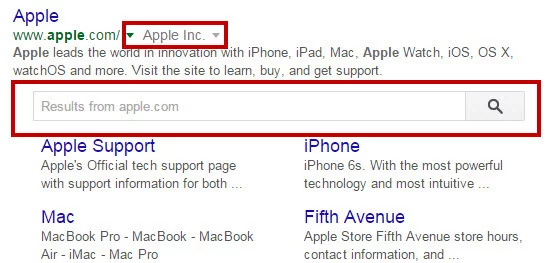
Enable Sitelinks Search Box: البته به ندرت این گزینه توسط گوگل برای وب سایت های عادی ایجاد میشود. اما با فعال کردن آن، به گوگل اجازه میدهید که در نتایج جستجویِ اسم برند، زیر نام شما یک کادر جستجو قرار دهد تا کاربران با جستجو کلمه مورد نیاز در آن کادر، نتایج جستجو کلمه گفته شده را در سایت شما جستجو و مشاهده کنند. به عنوان نمونه وب سایت اپل و ویکی پدیای انگلیسی این قابلیت را دارند:

گزینه بعدی:
Enable Site Name: در صورتی که این گزینه را فعال کنید، در کنار نتایج مربوط به سایتتان در گوگل، نام برند هم نشان داده میشود. به عنوان نمونه وب سایت اپل این گزینه را فعال کرده:

نکته: اگر گزینه بالا را فعال کنید، دو کادر دیگر با نام های:
- Site Name
- و Site Alternate Name
در منو افزونه نمایش داده میشود. در هر دو این کادرها کافی است نام وب سایت خود را بنویسید و در نهایت ذخیره تنظیمات را انتخاب کنید.
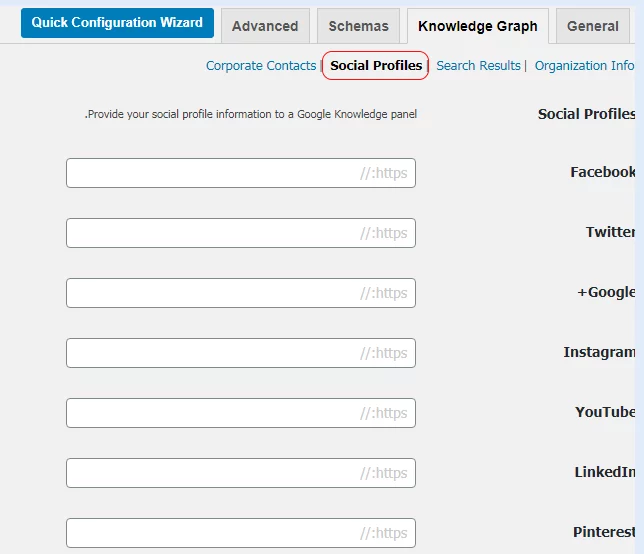
منو Social Profiles در فعال سازی اسکیما
به منو کناری گزینه قبلی که در تصویر پایین علامت زده شده، بروید:

در این صفحه باید آدرس دقیق تمامی شبکه های اجتماعی وب سایت خودتان را در بخش های تعیین شده وارد کنید. پیشنهاد میکنیم برای جلوگیری از اشتباه، هر کدام از شبکه ها را در مرورگر خود باز کنید و آدرس دقیق را کپی و در بخش مربوطه قرار دهید. دقت کنید که در زمان کپی کردن آدرس در بخش مدیریت شبکه اجتماعی خودتان نباشید، یعنی آدرسی را کپی کنید که مخاطبان آن را برای ورود به شبکه اجتماعی شما باید وارد کنند.
این آدرس ها قرار است در بخش گراف دانش گوگل و به عنوان آدرس شبکه های اجتماعی شما نمایش داده شوند. در ضمن کادر شبکه های اجتماعی که در این بخش وجود دارد اما شما آنها را برای وب سایت نساخته اید، خالی بگذارید.
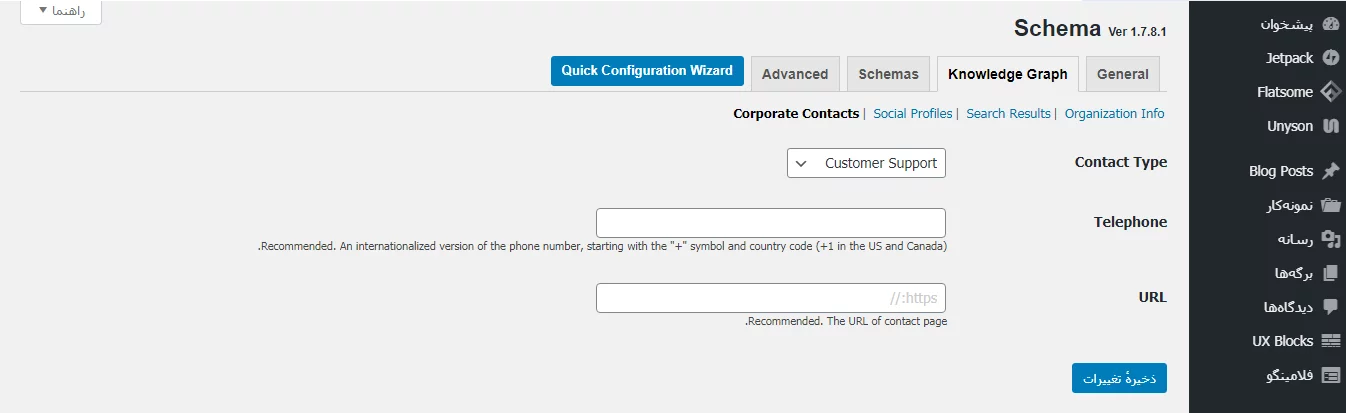
منو Corporate Contacts
Corporate Contacts زیرمنو آخر از منو گراف دانش افزونه schema است. در این منو باید شماره همراه خود و نحوه پشتیبانی که در صورت تماس با این شماره ارائه میدهید را مشخص کنید:

کادر اول با گزینه Contact Type مشخص شده که دارای چندین گزینه مختلف است:
- Customer Support: پشتیبانی مشتریان سایت،
- Technical Support: پشتیبانی فنی سایت،
- Billing Support: پشتیبانی مالی،
- Bill Payment: پرداخت،
- Sales: واحد فروش مجموعه،
- Reservations: واحد رزرو،
- و…
پیشنهاد بهتر انتخاب گزینه اول است. بعد از آن در کادر Telephone باید شماره مورد نظری که قرار است در اختیار مشتریان قرار بگیرد را وارد کنید. آن را با پیش شماره (+98) در این کادر بنویسید و در نهایت در بخش URL آدرس صفحه تماس با ما سایت را وارد کنید. حالا گزینه ذخیره تغییرات را بزنید.
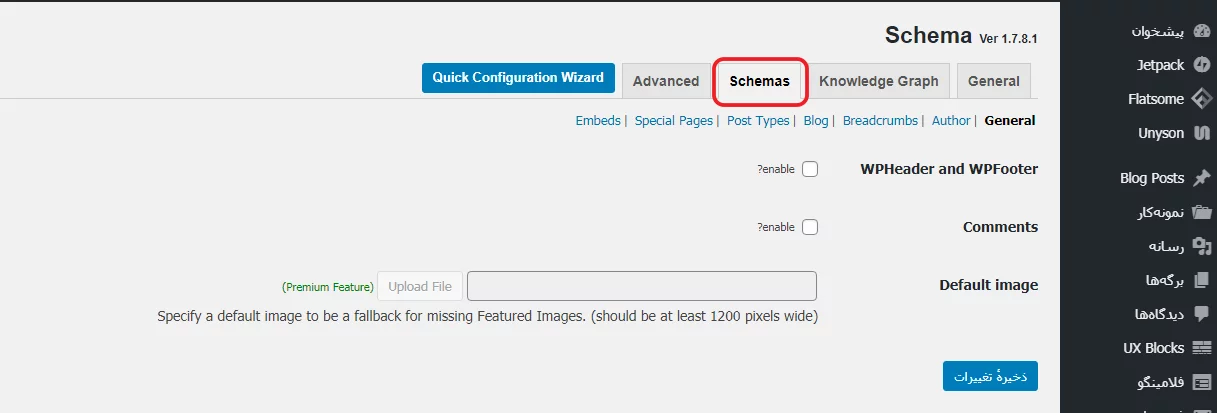
منو schemas در افزونه schema
حالا نوبت منو schemas میرسد. بعد از انتخاب آن، صفحه پایین برای شما باز میشود:

در این زیرمنو دو گزینه وجود دارد؛ تیک آنها را فعال کنید تا گوگل بتواند بخش های نظرات و فوتر و هدر شما را با کد اسکیما درون آنها ببیند. با توجه به اینکه در نسخه جدید برخی تنظیمات افزونه به صورت غیر رایگان ارائه شده، از منو author گذر کرده و در مرحله بعد به زیرمنو breadcrumbs بروید:آموزش افزایش سئو سایت
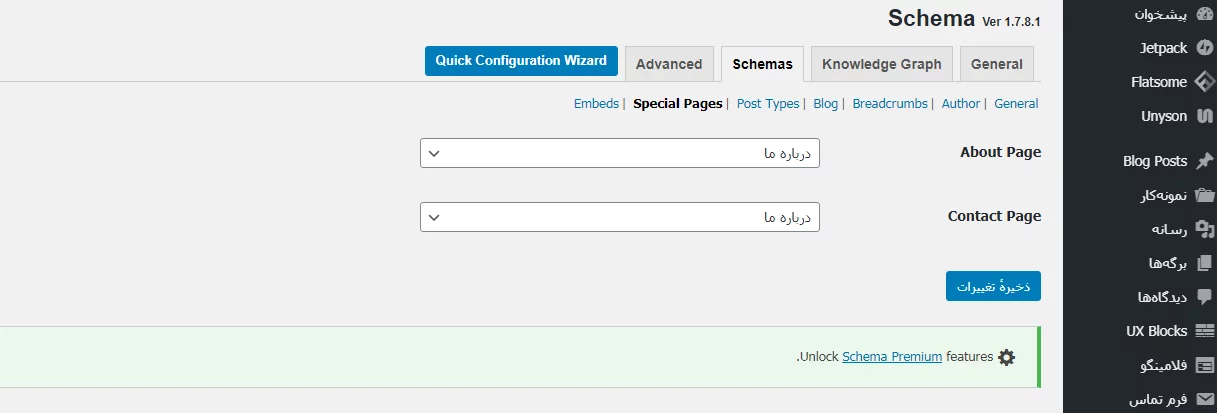
در این صفحه تیک تنها گزینه موجود (breadcrumbs) را فعال کنید. در قدم بعدی زیرمنو special pages را انتخاب کنید.

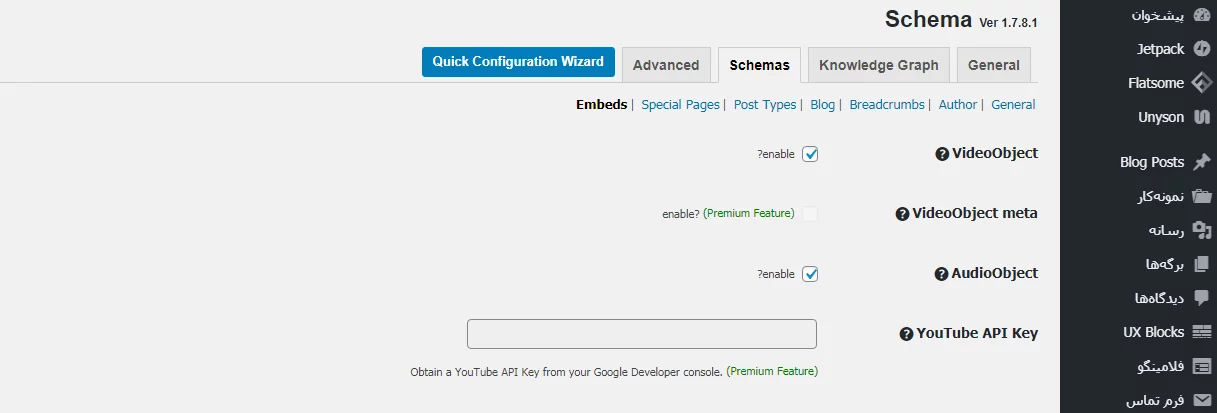
همانطور که مشاهده میکنید، دو گزینه در این صفحه وجود دارد. با استفاده از کادر روبروی گزینه اول، صفحه درباره ما وب سایت خود را انتخاب کنید و با استفاده از کادر روبرو گزینه دوم، صفحه تماس با ما را انتخاب کنید. بعد از ذخیره تنظیمات به زیرمنو embed بروید:

در این صفحه تیک گزینه های video و audio را فعال کرده و ذخیره را بزنید. حالا به منو advance (دقت کنید، منظور گزینه ای است که کنار منو schemas قرار گرفته) بروید:

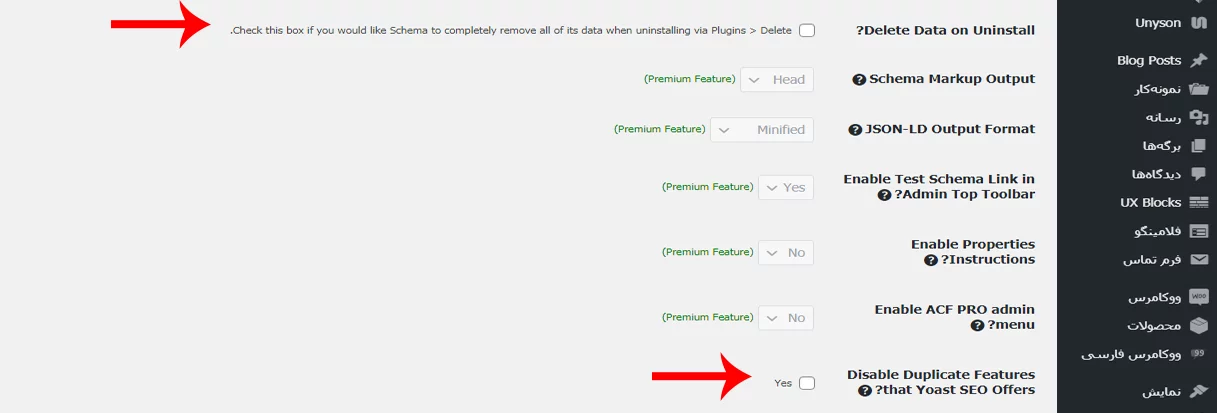
در این صفحه با دو گزینه ای که در تصویر مشخص شده اند کار داریم:
Delete Data on Uninstall: با فعال کردن این گزینه تعیین میکنید که بعد از حذف کردن افزونه schema، تمامی اطلاعات و کدهای آن از روی رایانه شما حذف شود. بهتر است این گزینه را فعال نکنید.
Disable Duplicate Features that Yoast SEO Offers: برخی افزونه های سئو وردپرس مثل یوآست سئو و… ممکن است کدهای اسکیما را روی سایت وردپرسی شما فعال سازی کنند. بنابراین با انتخاب این گزینه تعیین میکنید که در صورت وجود کدی از کدهای اسکیما در سایت، دوباره آنها نوشته نشوند. پس این گزینه را فعال کنید.
منو types افزونه اسکیما
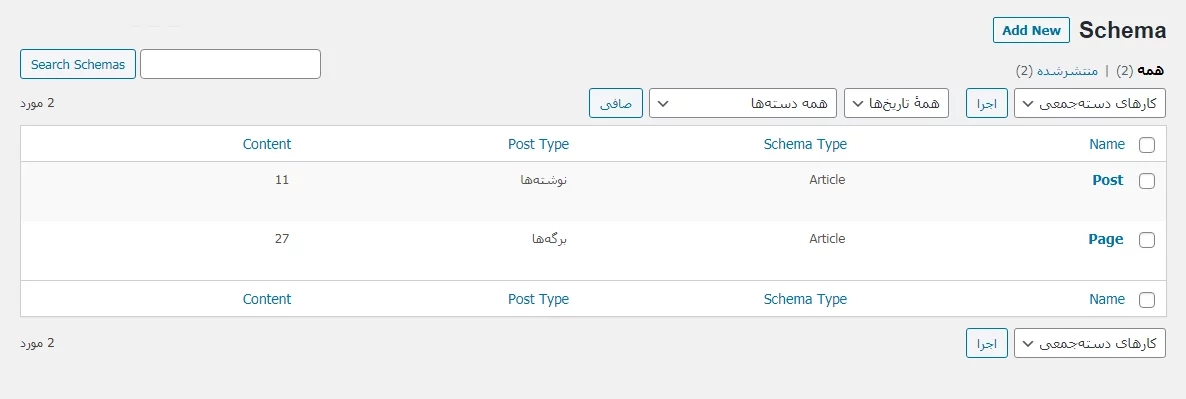
و در نهایت آخرین بخش از افزونه schema که در این آموزش با آن کار داریم. در این بخش نوبت به اسکیماگذاری صفحات سایت میرسد.

در اصل در این بخش باید انواع صفحات وب سایت خودمان را اسکیماگذاری کنیم، صفحات محصول، مقاله و برگه ها. اما متاسفانه افزونه اسکیما در نسخه رایگان، برای صفحات محصول اسکیما ارائه نمیکند و همانطور که مشاهده میکنید، صرفا اسکیماگذاری برای صفحات مقاله و برگه درون آن مجاز است. در هر حال، میتوانید با نگه داشتن موس در کنار این دو نوع صفحه، گزینه “ویرایش” کنار آن را مشاهده و روی آن کلیک کنید. در ادامه صفحه روبرو برای شما باز میشود:

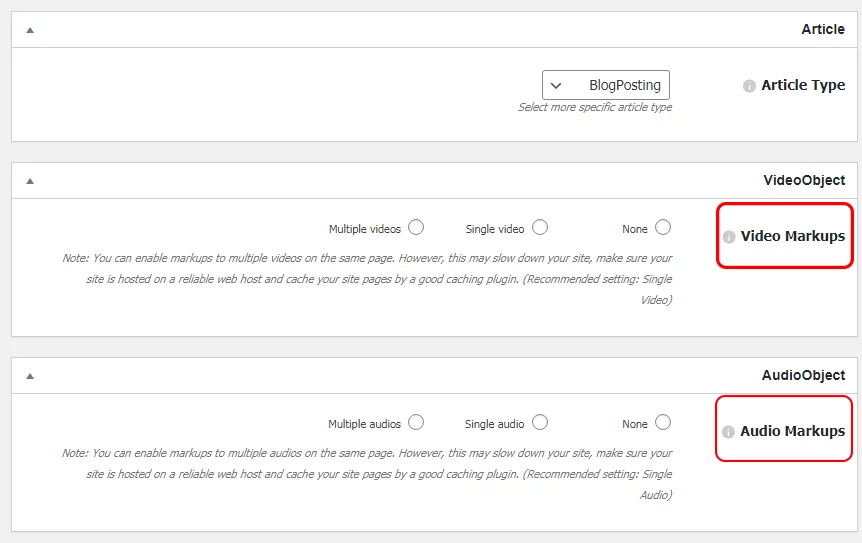
با توجه به اینکه در حال ویرایش اسکیما صفحات مقاله هستیم، در مقابل article type باید گزینه blogposting را انتخاب کنیم. در مقابل دو گزینه videoObject و audioObject هم میتوانید تعیین کنید که ویدیوها و صوت های درون این نوع صفحه در نتایج جستجو به صورت تکی نشان داده شوند، جمعی نمایش به درآیند یا اصلا نمایش داده نشوند.
کلام آخر
بعد از اسکیما گذاری وب سایت وردپرسی و غیر وردپرسی، باید منتظر شناخته شدن کدهای اسکیما توسط گوگل باشید. دقت کنید که شناخت آنها و سپس ایجاد تغییرات روی نتایج وب سایت شما در گوگل زمان بر است. در نهایت و به عنوان کلام آخر، برای بررسی صحت و کیفیت اسکیماهای وب سایت خود میتوانید به این آدرس مراجعه کنید و آدرس سایت خود را در آن قرار بدهید و توجه داشته باشید که سئو یک پروسه ادامه داره.
امیدواریم از مطالعه مقاله آموزش اسکیما وردپرس لذت برده باشید. اگر سوالی در مورد اسکیما گذاری و نتایج آن روی سایت یا کار با افزونه اسکیما دارید، آن را در بخش نظرات مطرح کنید.
پیدا کردن موقعیت سایت در نتایج گوگل
استفاده از سایت searchenginegenie
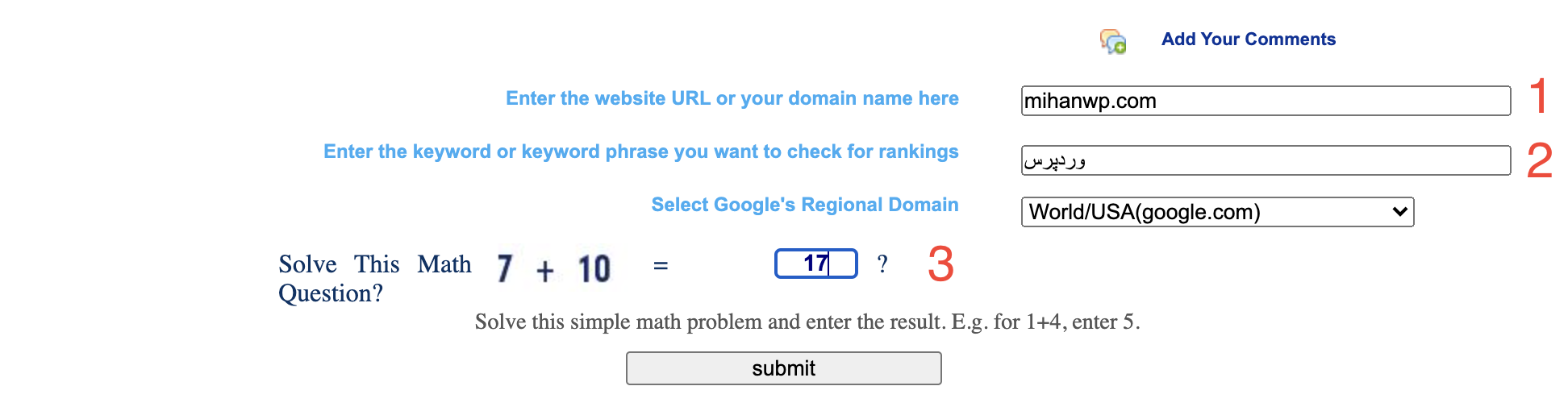
یکی از این ابزارها که کمک میکند تا بدانیم در گوگل صفحه چندم هستیم سایت searchenginegenie است. وارد این لینک شوید. پس از آن وارد صفحهی زیر میشوید.

همانطور که در تصویر بالا میبینید در کادر شماره 1 نام سایت خود را وارد کنید، در کادر شماره 2 کلمهی کلیدی موردنظر را وارد کنید، سپس در کادر شماره 3 سوال امنیتی که شامل جمع دو عدد است را وارد کنید و بعدازآن روی گزینهی submit کلیک کنید. چند لحظه صبر کنید تا نتیجه را به شما نشان دهد.
از کادر زیر کلمه کلیدی میتوانید کشور خودتان را انتخاب کنید تا نتایج درستتری را به شما نشان دهد اما متأسفانه کشور ما جزو این لیست نیست. پس World را انتخاب کنید.
راهنمایی روش های تبلیغ در گوگل را بخوانید
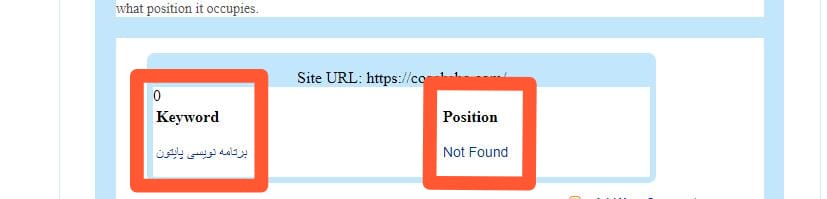
در قسمت Keyword کلمهی کلیدی مورد نظر را نشان میدهد و در قسمت Position رتبهی سایت شما را نشان میدهد. در این تصویر کلمهی کلیدی موردنظر “آموزش برنامه نویسی” است که رتبهی آن در سایت مورد نظر 19 است.
منظور از Position این است که در آن کلمهی موردنظر رتبهی چندم هستیم نه اینکه صفحهی چندم!! مثلاً اینجا Position عدد 19 را نشان میدهد که با توجه به اینکه هر صفحه از گوگل شامل ده سایت است، عدد 19 نشاندهندهی این است که سایت شما در صفحهی دوم، رتبهی 9 قرار دارد. چون هر صفحه ۱۰ نتیجه را نمایش میدهد.
البته ممکن است شما با تصویر زیر نیز روبهرو شوید.

اگر قسمت Position شما هیچ عددی نشان نداد و عبارت Not Found را نشان داد، نگران نباشید این به این معنا نیست که شما در هیچ صفحهای از گوگل وجود ندارید بلکه ممکن است این موضوع به این خاطر باشد که سایت شما تازه تاسیس است یا مقالهی شما بهتازگی منتشرشده، بنابراین تنها کاری که از دستتان برمیآید این است که صبور باشید تا گوگل مقالهی شمارا با کلمهی کلیدی موردنظرتان بشناسد.
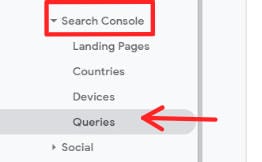
استفاده از سرچ کنسول برای تعیین جایگاه مقاله در صفحات گوگل
روش دوم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از سرچ کنسول است، برای این کار کافی است به گوگل سرچ کنسول خود بروید و به قسمت queries سایتتان مراجعه کنید در آنجا میتوانید همه کلمات کلیدی را که کاربران استفاده کردند و به سایت شما هدایت شدند را ببینید. اگر علاقه دارید با سرچ کنسول گوگا آشنا شوید در دوره رایگان سئو همین الآن شرکت کنید.
وقتی روی یکی از کلمات کلیدی ظاهرشده کلیک کنید، جایگاه آن کلمهی کلیدی را در صفحات نتایج سرچ میتوانید ببینید.

استفاده از سایت serprobot و پیدا کردن جایگاه سایت در گوگل
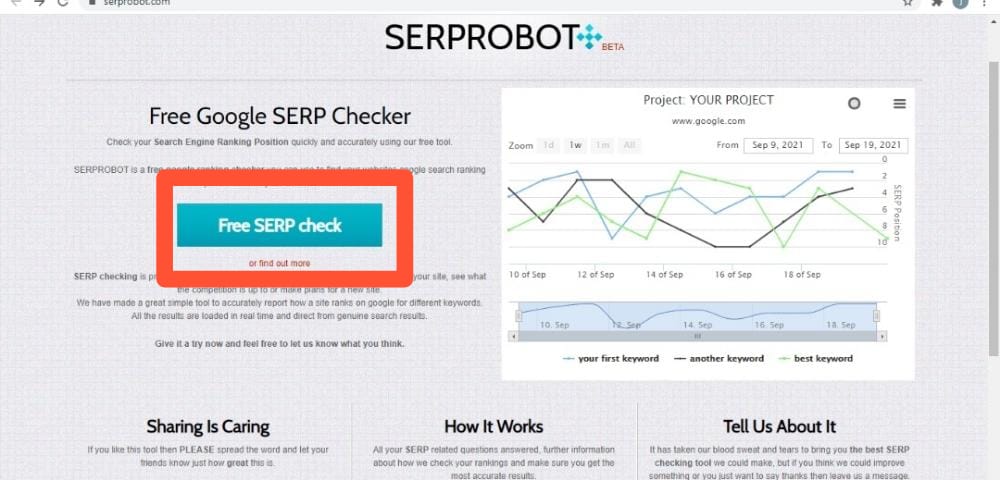
روش سوم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از سایت serprobot است برای این که از این سایت استفاده کنید به آدرس serprobot مراجعه کنید.
سپس با صفحهی زیر مواجه میشوید.

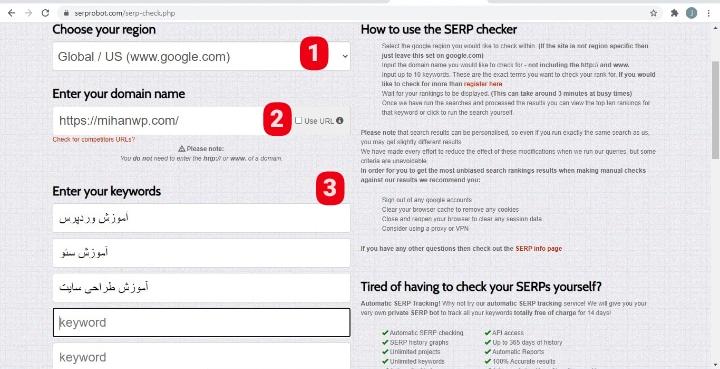
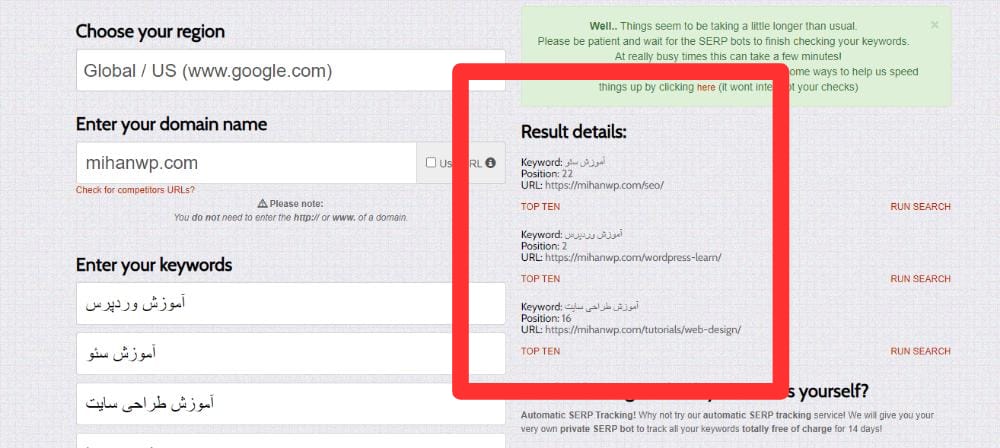
روی کادر Free SERP check کلیک کنید، سپس وارد صفحهی زیر میشوید.

همانطور که در تصویر بالا میبینید کادر مشخصشده با شمارهی 1 برای انتخاب کشور موردنظر است که البته در این لیست هم نام کشور ما نبود!!
راهکارهای مهم در پیداکردن نتایج گوگل

در کادر شمارهی 2 آدرس سایت خود را وارد میکنیم و سپس در کادر شمارهی 3 کلمات کلیدی خود را وارد میکنید، مزیتی که این سایت نسبت به سایر ابزار دیگر دارد این است که نیاز نیست کلمات کلیدی را یکییکی وارد کنید و نتیجه را ببینید بلکه میتوانید کلمات کلیدی خود را بهصورت لیستی وارد کرده و سپس نتیجه را مشاهده کنید. همانطور که در تصویر بالا میبینید من آدرس سایت موردنظر و کلمات کلیدی را وارد کردم.
بعد از آن طبق تصویر زیر صفحه را اسکرول کنید و تیک Im not robot را فعال کنید و روی گزینهی Check SERP Now کلیک کنید و چند لحظه منتظر بمانید تا نتایج را به شما نشان دهد.

همانطور که در تصویر بالا میبینید نتایج را در سمت راست به ما نشان میدهد، سایت ما در کلمهی کلیدی آموزش سئو عدد 22 را برای Position آن نشان میدهد که بدین معناست که سایت ما صفحهی سوم رتبهدوم قرار دارد به همین ترتیب در کلمهی کلیدی آموزش وردپرس صفحهی 1 رتبهی 2 قرار دارد و در کلمهی کلیدی آموزش طراحی سایت صفحهی دوم در رتبهی ششم قرار دارد.
استفاده از ابزار Fat Rank برای پیدا کردن جواب سوال صفحه چندم گوگل هستیم
روش چهارم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از ابزار فت رنک است این ابزار را میتوانید به راحتی دانلود و روی مرورگر کروم خود نصب کنید.
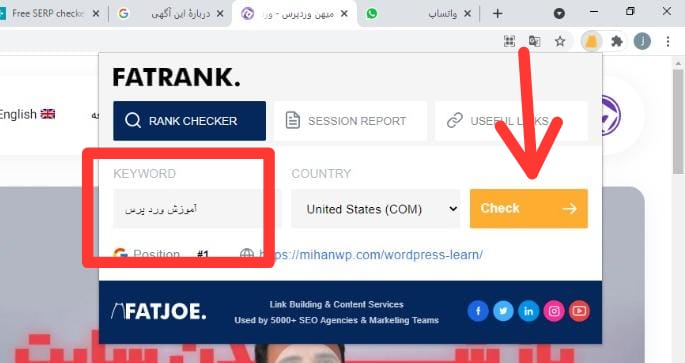
فت رنک یک ابزار رایگان است که کار با آن بسیار ساده است، همچنین این ابزار بسیار سرعت دارد برای استفاده از این ابزار ابتدا حتما وارد سایتی که میخواهید رتبهی کلمات کلیدی آن را بیابید شوید و سپس افزونهی FatRank را بازکنید و کلمهی موردنظر را جستوجو کنید. پس از چند ثانیه رتبهی سایت شمارا در کلمهی کلیدی موردنظر نشان میدهد.

همانطور که درتصویر بالا میبینید، افزونهی Fat Rank را در سایت موردنظر باز کنید سپس در کادر مربوط به KEYWORD، کلمهی کلیدی موردنظر را بنویسید و سپس روی گزینهی Check کلیک کنید پس از چند لحظه رتبهی سایت شما را در کلمهی کلیدی موردنظرتان نشان میدهد.
استفاده از افزونهی SEO Search Simulator by Nightwatch
روش پنجم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از افزونهی SEO Search Simulator by Nightwatch است. شما میتوانید این افزونه را در مرورگر کروم خود نصب کنید و سپس جایگاه شمارا در گوگل نشان میدهد.
در تصویر زیر کار با این افزونه را به شما نشان میدهم.

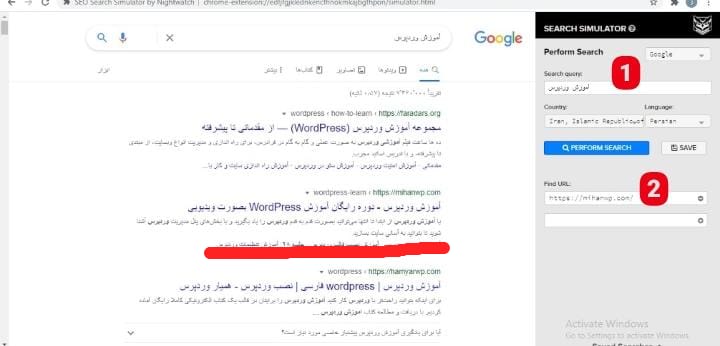
طبق تصویر بالا زمانی که شما افزونهی SEO Search Simulator by Nightwatch را در مرورگر کروم خود نصب کردید، برای استفاده از آن، افزونه را باز کنید سپس طبق تصویر در کادر شمارهی یک کلمهی کلیدی را وارد کنید و در کادر دوم نشانی سایت را وارد کنید و بعدازآن روی گزینهی PERFORM SEARCH کلیک کنید.
سپس در سمت چپ لیست صد نتیجهی برتر را به شما نشان میدهد، در تصویر بالا کلمهی کلیدی موردنظر در رتبه دوم قرار دارد.
این افزونه نسبت به افزونه فت رنک جایگاه کلمات کلیدی را در نتایج دقیقتر نشان میدهد.
استفاده از سایت Serp fox برای مشخص کردن جایگاه صفحات در گوگل
روش ششم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از سایت Serp fox است که با استفاده از آن میتوانید ببینید در یک کلمهی کلیدی خاص در چه رتبهای قرار گرفتید. این ابزار یکی از کارآمدترین ابزارها است.
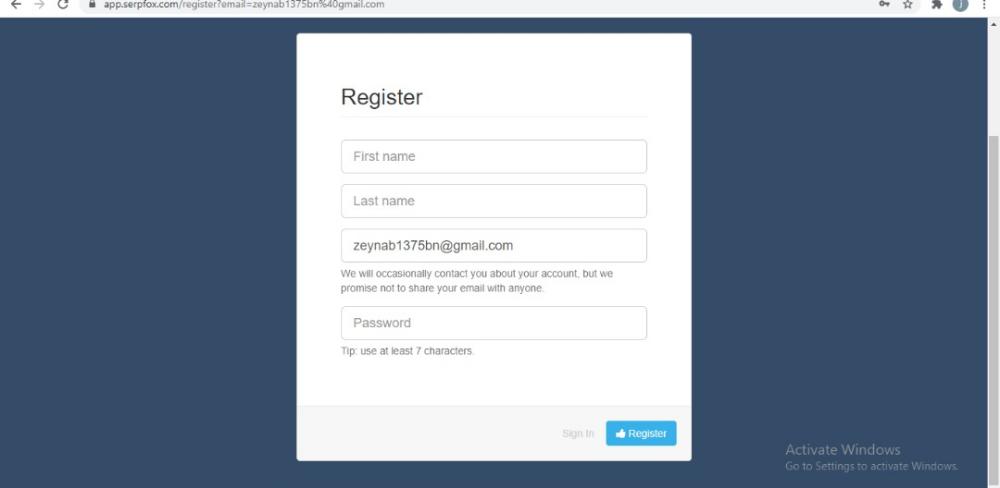
برای استفاده از این ابزار ابتدا وارد سایت serpfox.com میشویم سپس با صفحهی زیر مواجه میشویم آدرس ایمیل خود را در کادر موردنظر وارد کنید و سپس روی گزینهی sign up for free کلیک کنید.

پسازآن کادر زیر باز میشود که در باکسهای مشخص شده در آن نام کوچک و بزرگ خود را بنویسید و آدرس ایمیل و پسورد آن را وارد کنید.

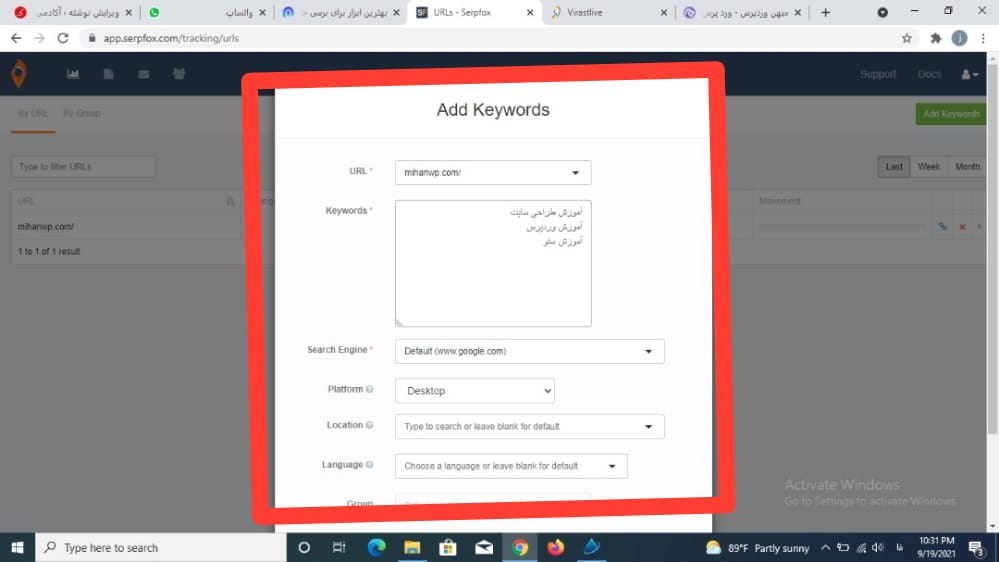
بعد از طی کردن این مراحل با صفحهی زیر مواجه میشوید که در کادر اول آن آدرس سایت و در کادر دوم هر تعداد کلمهی کلیدی که بخواهید را میتوانید وارد کنید.

در قسمت url آدرس سایت را وارد میکنیم و در قسمت keywords کلمات کلیدی را وارد میکنیم. همانطور که طبق تصویر بالا میبینید.

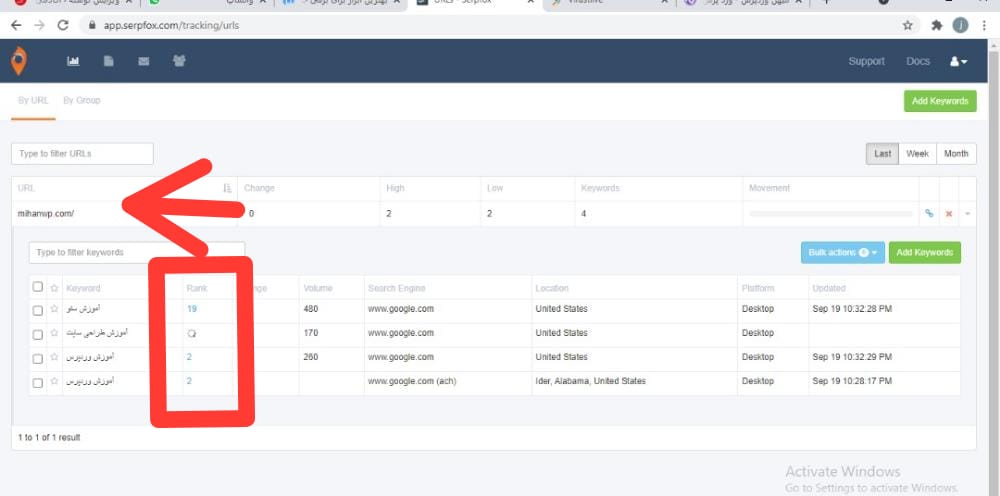
سپس به این صفحه هدایت میشویم که رنک هر کلمهی کلیدی را جلوی آن نوشته است. مثلا آموزش سئو در صفحهی دوم رتبه نه نشان داده میشود و کلمهی کلیدی آموزش وردپرس در سایت مورد نظر ما توانسته در صفحهی اول در جایگاه دوم قرار بگیرد.
استفاده از Semrush برای پیدا کردن موقعیت سایت در نتایج گوگل
روش هفتم برای اینکه بدانیم در گوگل صفحه چندم هستیم استفاده از ابزار Semrush است. مزیت این ابزار راحتی کار با آن است، فقط کافی است کلمهی کلیدی موردنظر را با آدرس سایت وارد کنید سپس نتیجه را ببینید اما از معایب آن این است که برای فهمیدن جزئیات بیشتر باید هزینه پرداخت کنید.